Build and Deploy Laravel Ecommerce Website with Vue.js Admin Panel






$features = [
'📄 20 unique pages',
'⏳ 33+ hours of video content',
'🎥 200+ videos',
'💻 Fully functional project source code',
'🖥️ Customer UI + Admin UI',
'🌍 Deploy on custom domain',
'♾️ Lifetime access',
'🎮 Private Discord Group',
'🔤 Subtitles in English and Spanish'
];
echo "You've enrolled! Access to:\n";
foreach ($features as $feature) {
echo "[✓] $feature\n";
}What’s This Course About?
Learn to build a modern E-commerce website from scratch using Laravel, Vue.js, Tailwind CSS, and Alpine.js. This course covers everything from product management and payments with Stripe to an admin dashboard, analytics, and deployment.

Who is this course for?
This course is for developers who want to build a full-stack E-commerce site with Laravel, Vue.js, Tailwind CSS, and Alpine.js. Whether you're new to E-commerce or an experienced developer, you'll learn everything from product management to secure Stripe payments.
Freelancers, entrepreneurs, and business owners will gain the skills to create a scalable online store. You'll build real-world features like order management, an admin dashboard, and performance optimization to deploy a professional-grade application.
What others are saying about me or my courses
What you'll learn
In this course, you'll master full-stack E-commerce development using Laravel, Vue.js, Tailwind CSS, and Alpine.js. From building product pages and handling payments to creating an admin dashboard and deploying your store, you'll gain hands-on experience with real-world features.

- Create scalable Laravel project
- How to Integrate an existing tailwind.css theme into Laravel
- Manage your cart items for guest users
- Correctly Implement Stripe online payments checkout
- Handle Stripe Webhooks
- Email sending in Laravel
- Customize existing email templates
- Create tailwind.css + Vue.js responsive admin panel
- Connect existing Vue.js app to Laravel REST API
- Implement CRUD operations in Vue.js + Laravel API
- Upload images into Laravel API
- Implement sorting, filtering and pagination in Vue.js
- Create reusable Vue.js Components
- Debug your problems and find solutions
- Create charts in Vue.js and supply data from Laravel API
- Deploy Laravel project on custom domain
- Create custom email address (info@yourdomain.com) and use in your project for email sending

Wanna see the application demo?
In this course you will see natural flow of building this amazing project. Including: debugging, problem solving, research, refactoring and more...
If you want to see the deployed version of the application, you can check the domain: lcommerce.net.
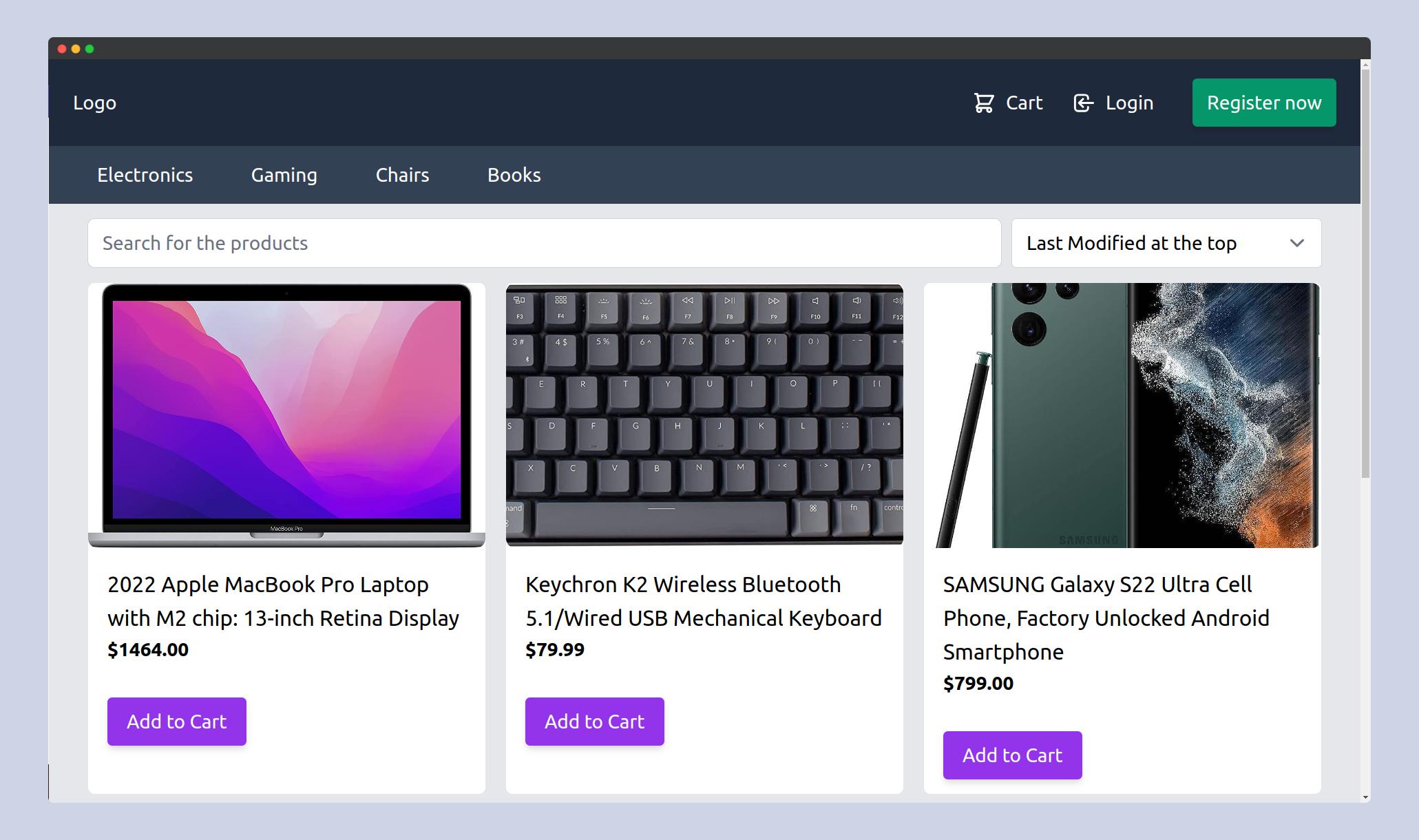
Landing Page
- Output all database products with pagination
- Filter Products by Category
- Search for Products by Keyword
- Sort Products by Title and Price
- Add to Cart functionality
- Responsive Design with Tailwind.css

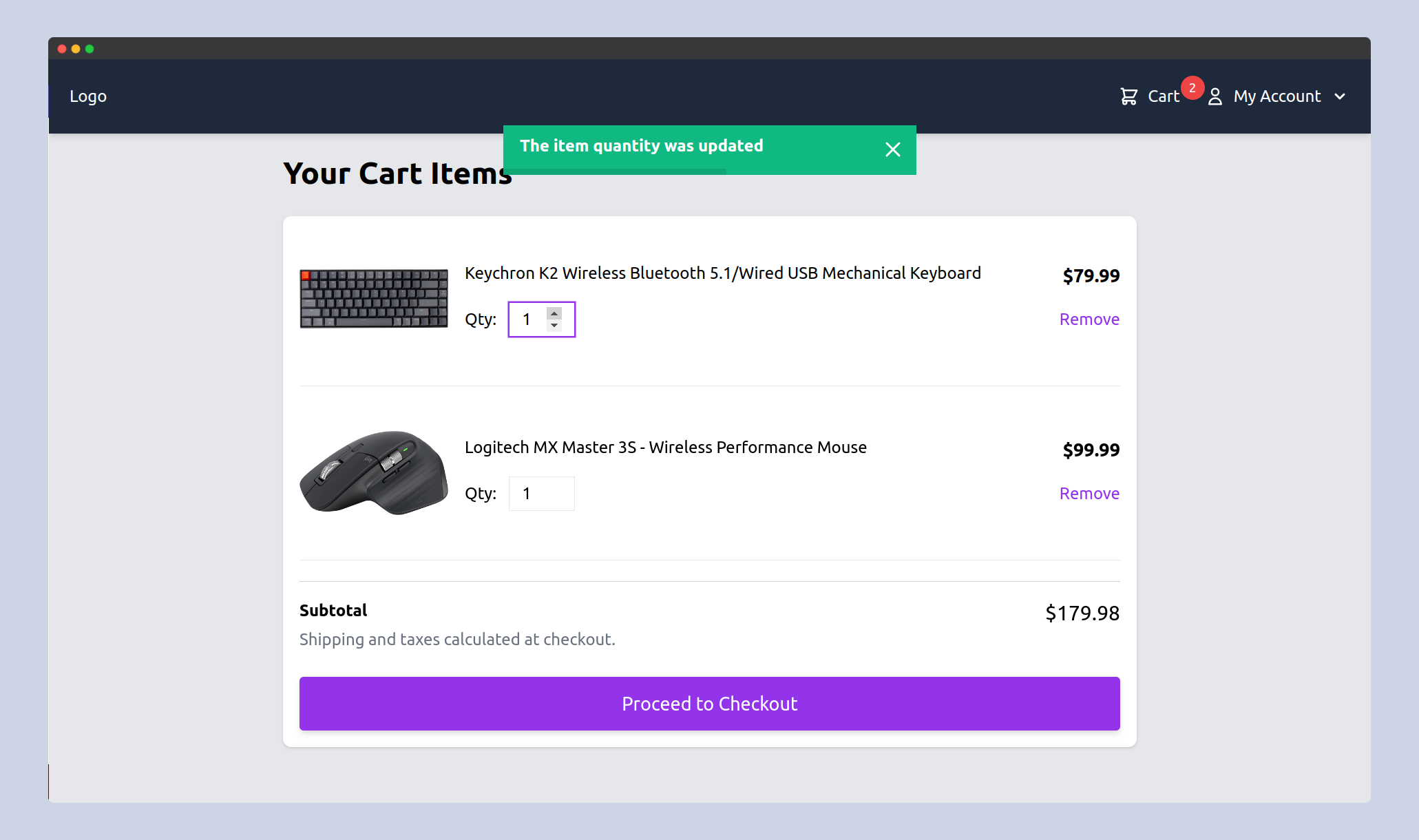
Cart Page
- Change quantity of the items
- Remove items from cart
- Proceed to checkout page
- Send email to admin users on new orders

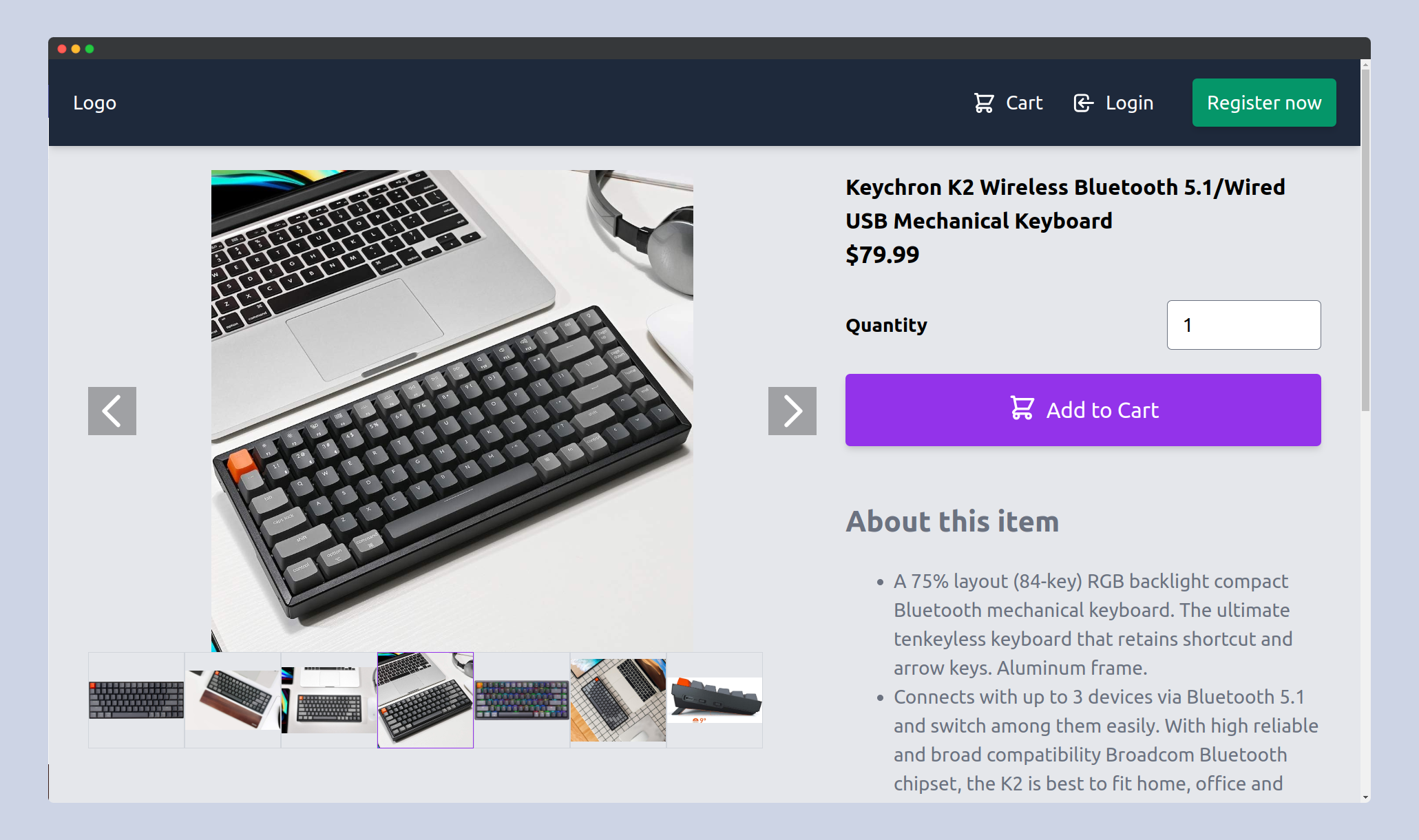
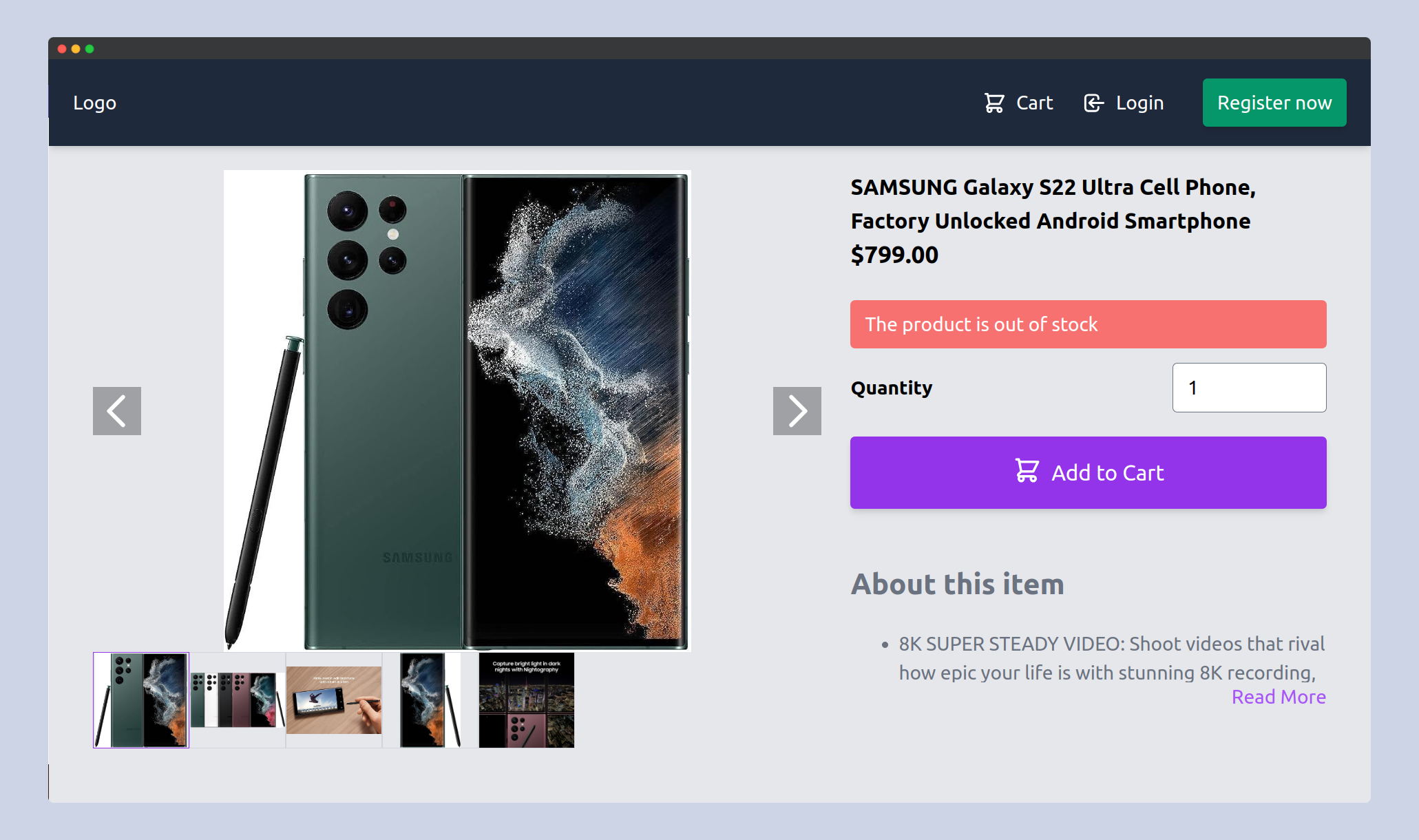
Product Details Page
- Multiple Images of the Product
- Detailed Description with WYSIWYG
- Add Multiple Quantities into Cart

Stock Management
- Specify Quantity on each Product
- Restrict adding more than available quantity into the Cart
- Block "Add to Cart" button if Product is out of Stock

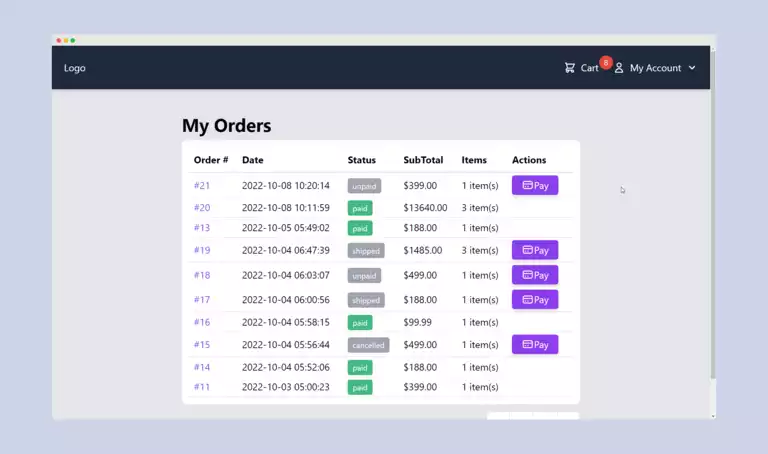
My Orders Page
- Output customer orders with pagination
- Pay unpaid orders
- View order details

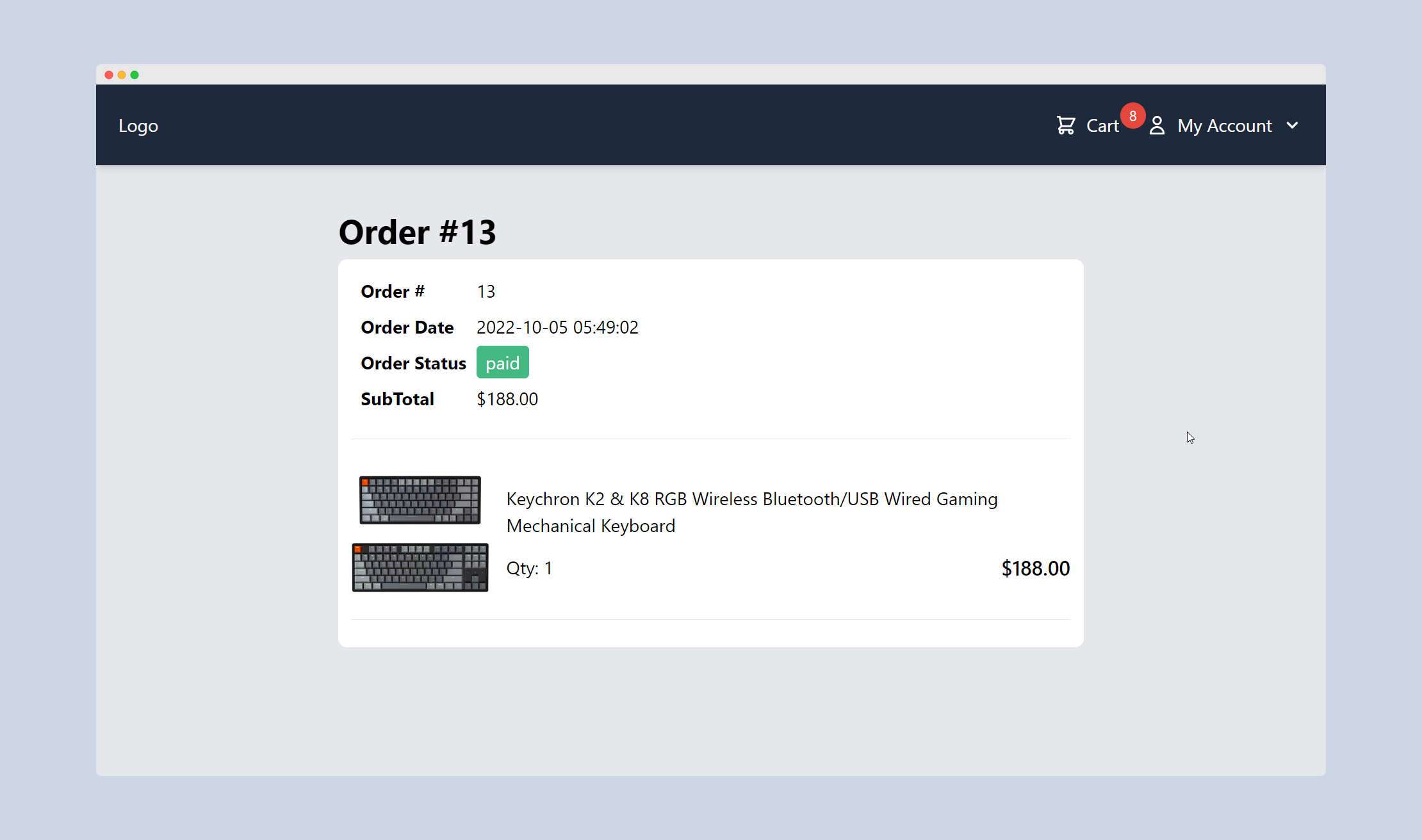
View Details of Your Order
- View Details of Your order
- Track the Order Status

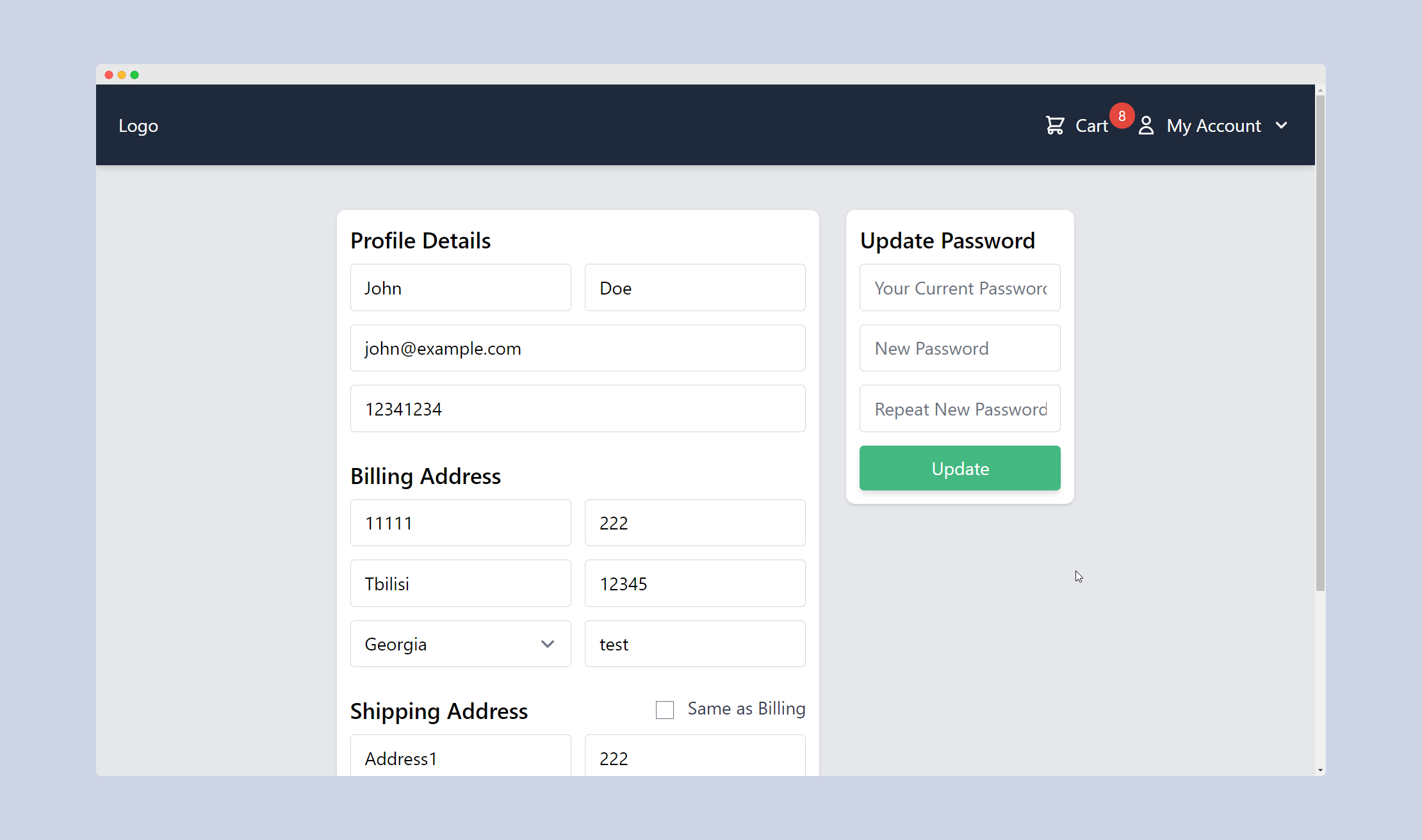
Manage Your Profile Details
- Update Personal Details
- Update Shipping and Billing Addresses
- Update Password

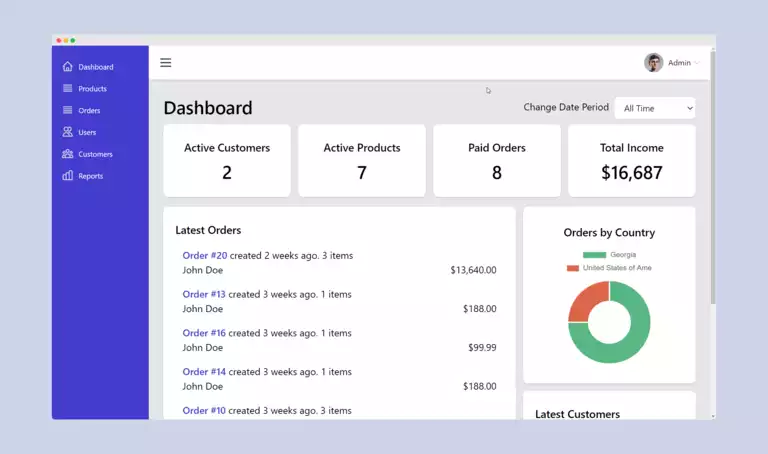
Analytics Dashboard
- Overall information about active customers, paid orders, total income
- Order distribution by countries
- Information about latest orders and customers
- Change date range period to update data

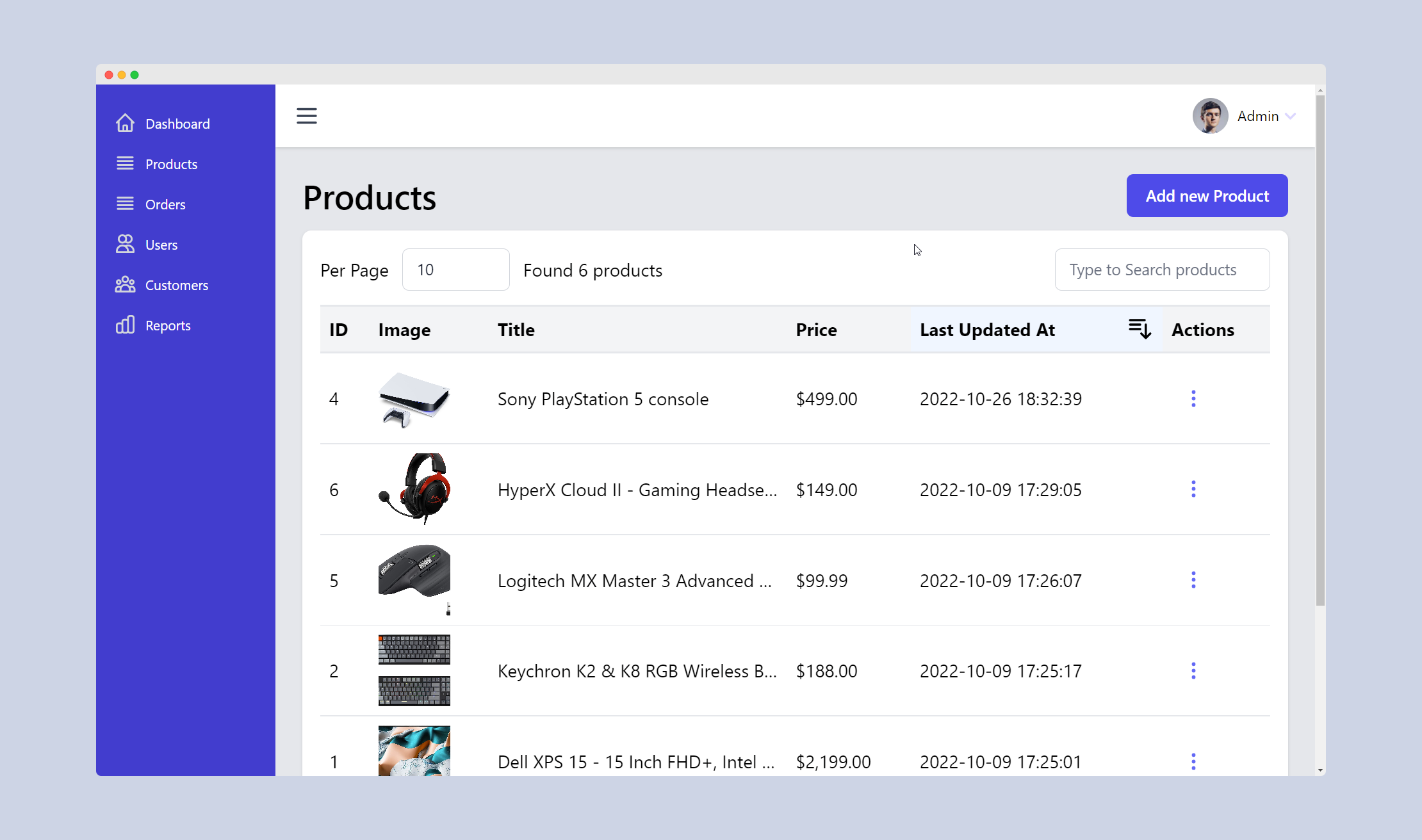
Admin Panel Product Listing
- List of All Products in Admin Panel
- Sort Products by Different Columns
- Search for Products by Keyword

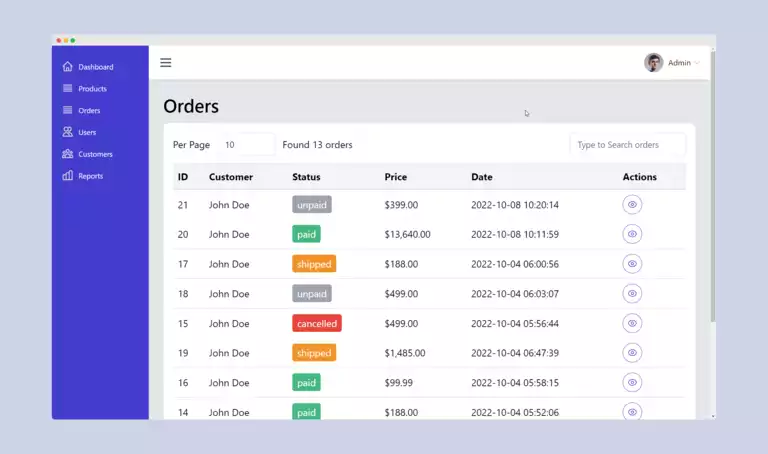
All Orders in Admin Panel
- View all orders with pagination, sorting and filtering
- Click each order to view all details of the order
- Update order status into shipping or completed
- Send email to customer when order status is updated

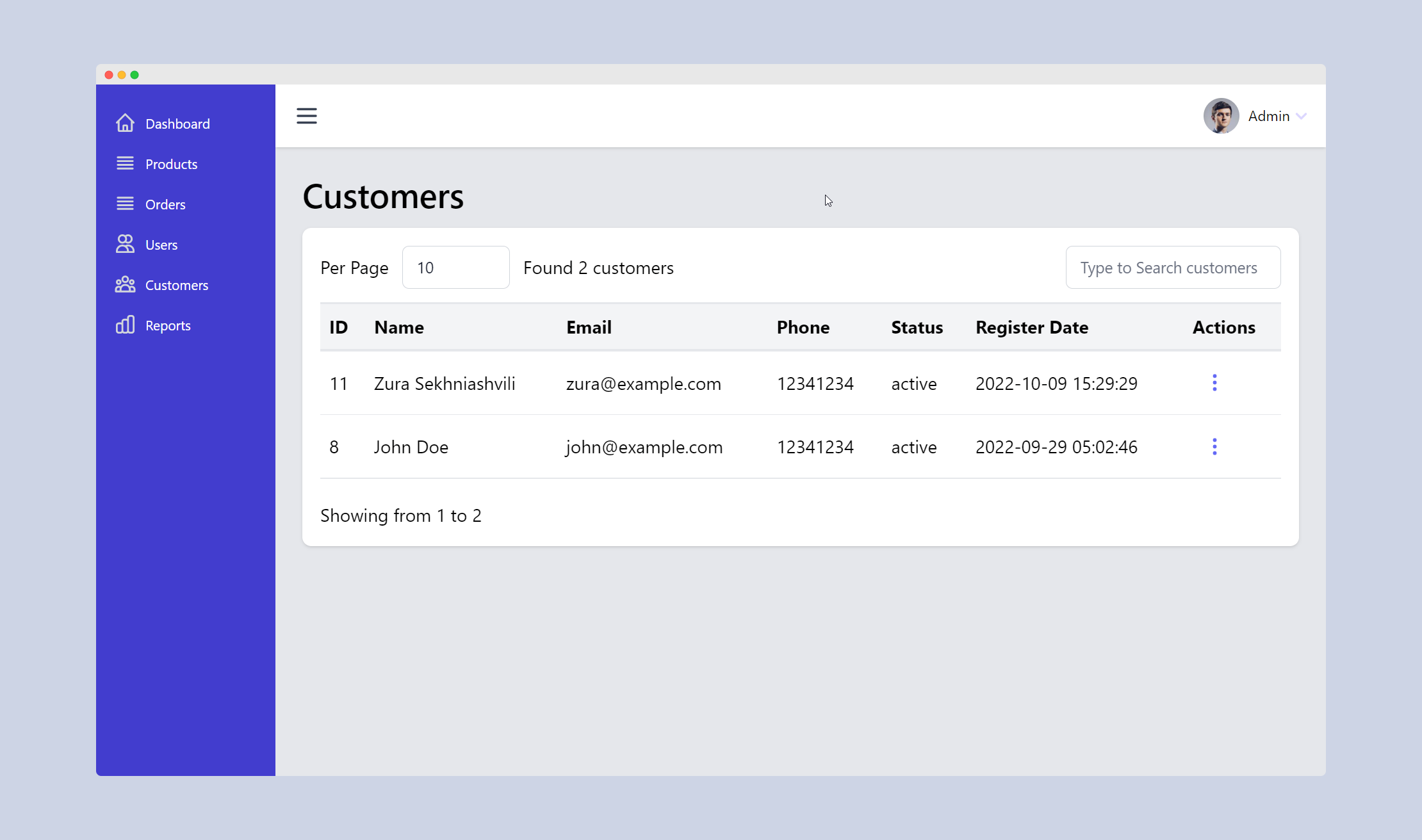
Manage Customer Details
- List of All Customers
- Update Customer Details
- Block the Customer if Necessary

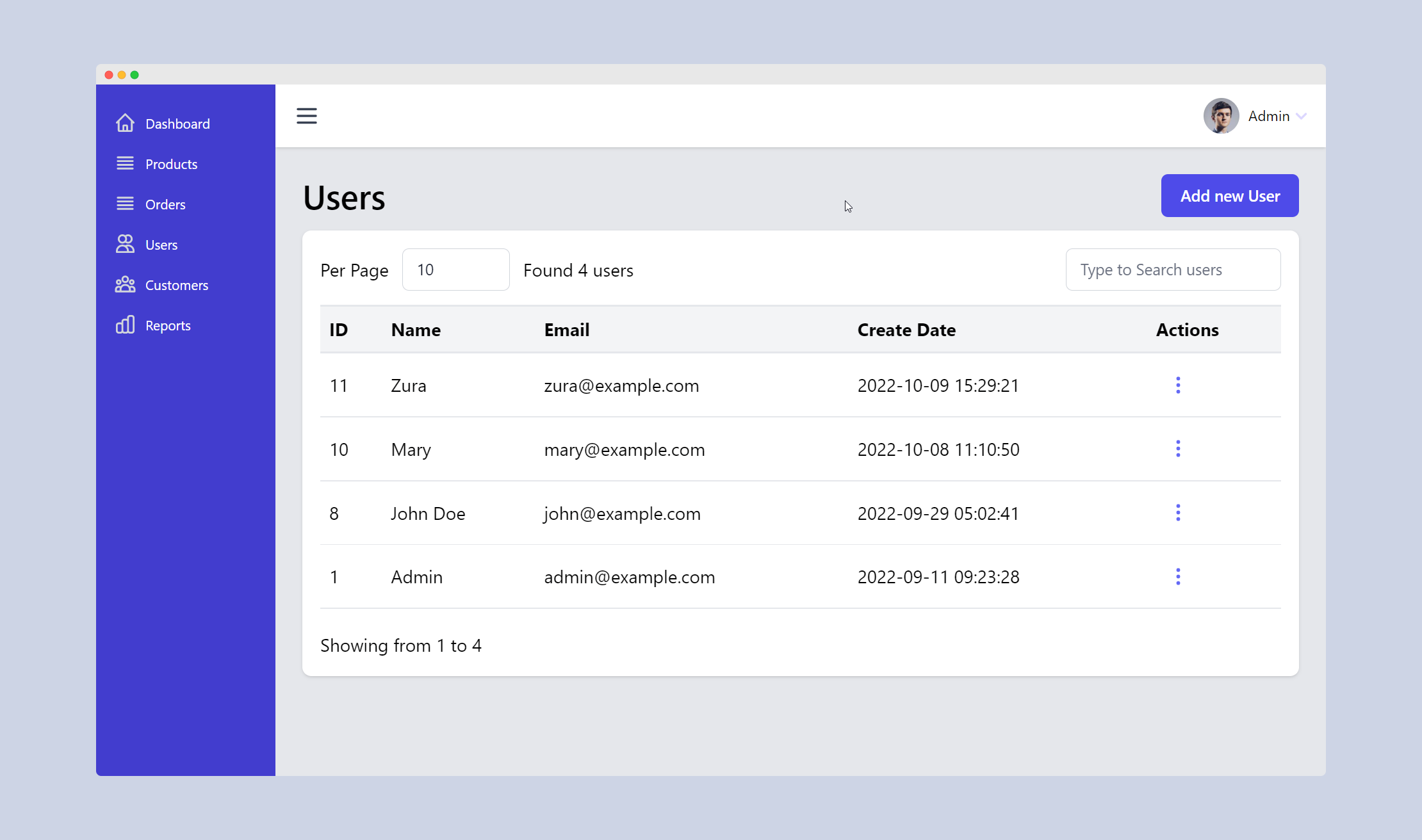
Manage Admin Users
- List of all Users
- Add new Admin Users
- Reset Password of existing Admin Users

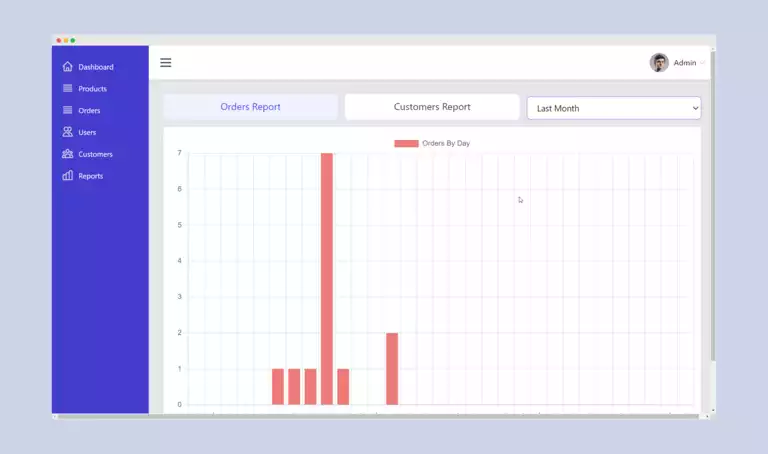
Dedicated Page for Reports
- Number of new orders by day
- Number of new customers by day
- Update date range period

I am your instructor

Hi, I’m Zura a.k.a TheCodeholic
I have 13+ years of experience working as a professional software developer and 6 years of teaching online.
I have taught to hundreds of thousands of students through my YouTube Channel how to create full stack applications with modern technologies. On my website you will find courses that are 100% project based, giving you the most essential skills you need to create real-world applications.

Prerequisites
This course will assume that you have at least basic knowledge of Laravel and Vue.js
This course is not for you if you DON'T KNOW what is Laravel or Vue.js.
- his course is ideal for people who just started learning Laravel and Vue.js and want to build some cool project.
- This course is excellent for you if you want to see the full working process of building application from an experienced developer
- This course is good for you if you are looking for awesome project to put in your portfolio



